There are some pretty sophisticated content management systems out there, but not every site demands a sophisticated approach, nor every customer.
If you don’t want to spend a lot of time learning how to use the back-end functionality of a content management system, but you do want to be able to change the text on your home page from time to time, you’d do well to consider using Seamonkey.
You’ll need three bits of information before you start.
1. FTP Hostname (typically something like ftp.yourdomain.co.uk)
NB. SeaMonkey refers to this as the "Publishing address" (see Step Five, below)
2. FTP username
3. FTP password
Right - got your FTP logon credentials? You’ve backed up your website? Downloaded and installed SeaMonkey? Then you’re well on the way to editing your own site.
NB. SeaMonkey is best suited to editing static HTML pages. If the file names of your pages don’t end in something like .htm or .html, you might need to tread carefully. If in doubt, ask your website designer.
Here’s a step-by-step guide to updating your website with SeaMonkey.
We don’t really edit the inframes.com web site using SeaMonkey, but let’s pretend we do…
STEP ONE
Browse to the page you want to edit and, from the File menu, select Save Page As...

Save it on your computer.
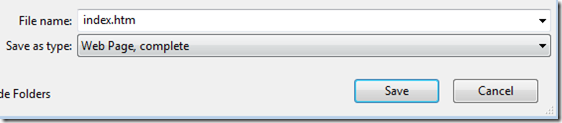
When prompted, select “Web Page, complete” from the Save as type menu.
Be sure to use the correct file name because in STEP FIVE you will be publishing the file to your live web site and if the file name is different, the old file won’t be overwritten.

Usually, you can see the file name in your browser’s location bar. It will say yourdomain.com/about_us.html or something like that. But the home page is different. You usually won’t see it written out in full in the location bar. And if someone else made your website for you, you might not know the name of the home page file name. If you’ve made a backup using FileZilla, then you should be able to pick out the home page from the list of all the file names. There’s a good chance it will be index.htm, index.html, default.htm or default.html. If in doubt, try typing yourdomainname.com/index.html into your browser location bar and see if it works.
STEP TWO
From the File menu select Open File… and browse to the file you just saved

STEP THREE
Now select Edit Page from the File menu:

STEP FOUR
You’ll now see a version of the page that should look very much like it did before…

But now you can simply click on the words in front of you and start typing…

And when you’ve finished, click the Save icon:

STEP FOUR
Of course, at this stage, the page is still on your computer and the rest of the world cannot see your changes.
That’s where we need SeaMonkey’s Publish function.
Click the Publish icon.

STEP FIVE
The first time you do this, you’ll need to click on the Settings tab and enter the FTP logon credentials you should have ready.

In the Publish tab, make sure you have got the correct file name. Remember, you are going to overwrite the file on the live server, so the file name needs to be the same.

I recommend you uncheck the box marked “Include images and other files” unless you have added new images to the page.
NB. You may need to fill in the field marked "Site subdirectory for this page". On a Windows server, your site might be in a subdirectory called wwwroot and on a Linux server it might be called public_html. If you've already logged on to the server using Filezilla (see above) you will have been able to see the full directory structure of your web server.
Finally, click the Publish button and your page will be uploaded to the server for the whole world to see.
SeaMonkey is not a professional web page editor, but for the enthusiastic amateur who simply wants to be able to edit a web page without learning all about the inner workings of the internet, it's a pretty easy entry-level tool that gets the job done.
